一、图片命名
所有命名不能使用中文,需要使用英文取名,可以适当缩写,以下划线 _间隔,每个单词首字母大写
1.图片命名
图标类:Icon_xxx,
有不同大小的,Icon_***_25x25。
可加类型区分,Icon_Skill_***,Icon_Attibute_***
界面背景、底版元素:Panel_BG_xxx,或者序号Panel_BG_001
子项元素类:Item_xxx, Item_BG_xxx
按钮类:Btn_xxx
其他功能类:比如滑动条前景Bar_FG,后景Bar_BG
其他杂项图类: SP_xxx
2.预物体窗口界面命名:Window_英文名,每个单词首字母大写,比如Window_HandBook,Window_Level,Window_WeaponChange。
次根节点:root
按钮:Btn_
页签类:Tab_Button,Tab_Root等
同一类子项元素:Parts_
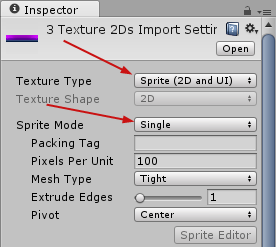
一 导入图片后,全选所有图片,在Inspector面板中将图片属性设置参考如下数据:

注意, 一定要改这个,否则无法读取图片文件。
一定要改这个,否则无法读取图片文件。
 这两个都要改
这两个都要改
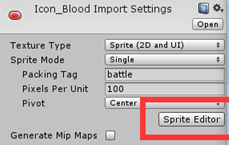
二 当图片 需要被使用为
需要被使用为 :
:
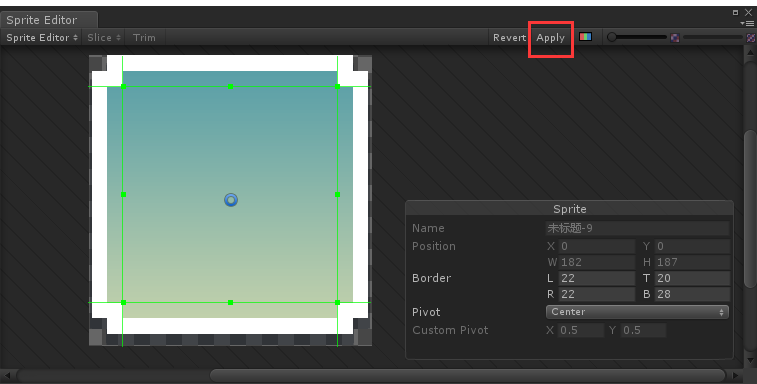
步骤1 选中对应图片,然后在Inspector界面中点击
步骤2 点开窗口如下,中间的区域是当图片被放大时,要被拉伸的区域

(注意Apply位置)上述图片能极大的节省图片大小和空间,所以各种背景、长条、短条等请尽量使用可拉伸的九宫格图片。
三 点击 ,
, ,
, ,创建图片UI
,创建图片UI
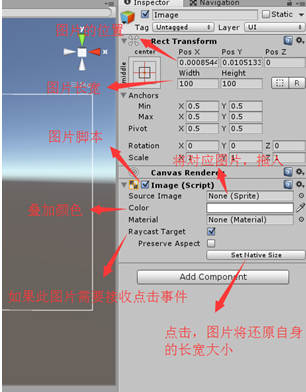
1.属性图:

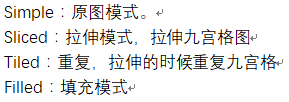
2.Image的模式设置:


出错点:当图片a被Sprite Editor编辑过,那么当Image被创建且选择该图片a时,ImageType会自动选择第二个Sliced。如果想要图片的初始大小,就选择第一个Simple,然后点击 。
。
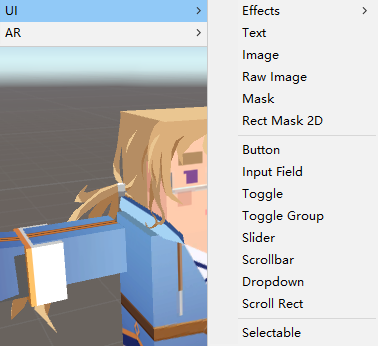
四 点击 ,
, ,
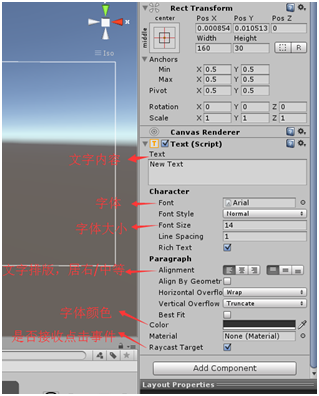
, ,创建文字UI
,创建文字UI
1.属性图:
五 同理,创建ButtonUI
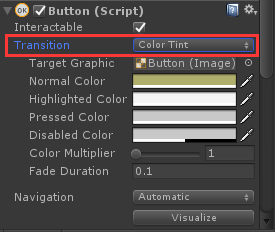
1.属性图:
这里比较重要的只有下图一个参数:Transition。下面详解:

Transition共4个选项:

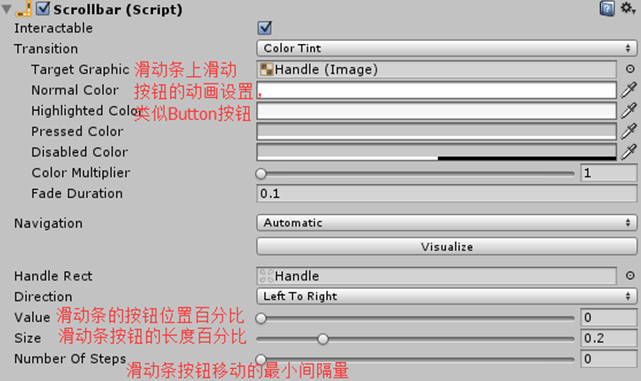
六 同理,创建Scrollbar

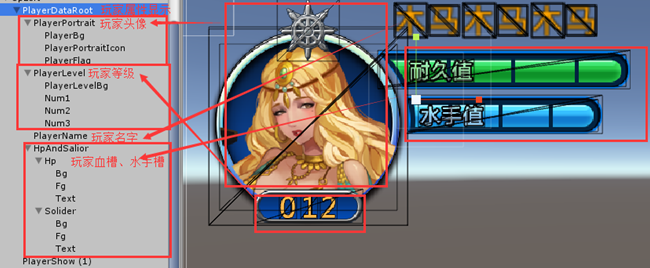
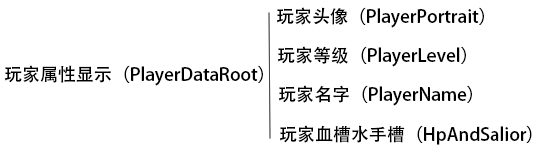
七 规范化:UI界面应有的结构

即:

八 预制体 制作与修改
1.制作预制体:
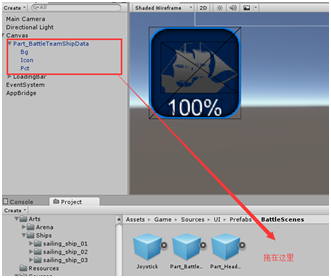
在场景中创建完界面后,将对应界面拖到Project窗口中的对应目录

2.修改预制体:
a.将预制体拖入场景
b.修改其参数
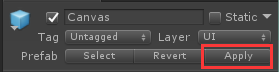
c.选中场景中被修改的预制体,在其Inspector界面,点击Apply,就相当于同步保存设置了(同步保存Asset文件夹中的预制体)

九 其他组件
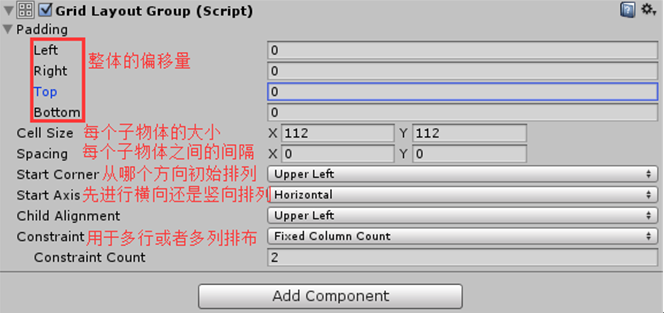
1.组件GridLayoutGroup:(使子物体行列排布)

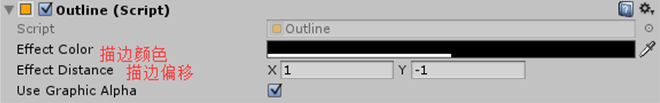
2.组件Outline:文字描边

十 UI元素位置相关
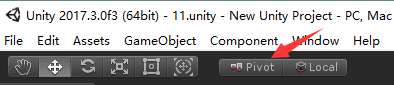
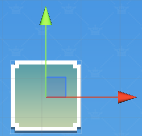
1.Unity操作窗口轴向设置:
比较:
 |  |
 |  |
2.锚点:锚点是确定父级的哪个点为坐标(0,0)点

比较:
 |  |  |
 |  |  |
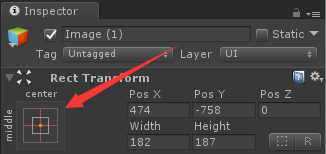
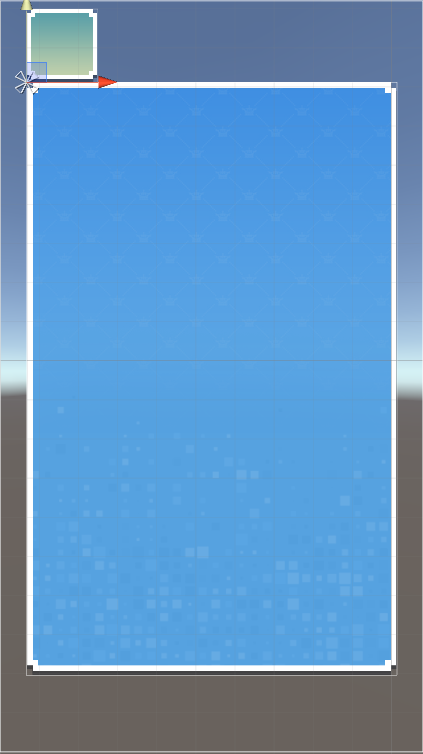
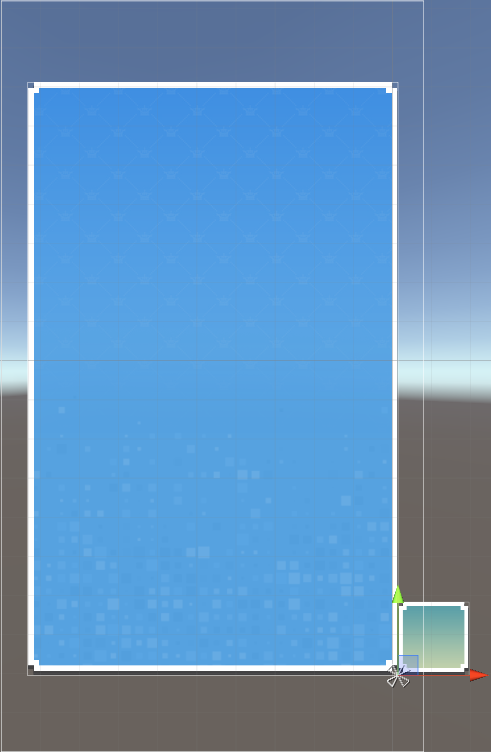
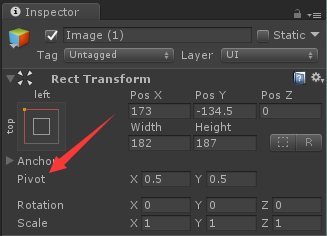
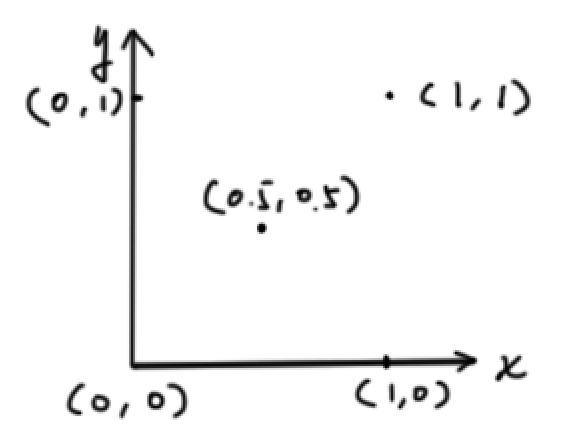
3.Image的中心点:

比较:
 :
:

总览

-
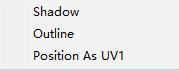
- 一、Effects:

- Shadow:
- 一、Effects: